Smart Mirror
The smart mirror is a mirror where you can not only look at yourself but have it display different information on the screen such as the date, time, weather, to-do lists, or even have it play music! A monitor, which is run by Raspberry Pi sits behind the mirror and enables information to be displayed onto the screen. I used React to program and customize information on the mirror.
| Engineer | School | Area of Interest | Grade |
|---|---|---|---|
| Shragvi S. | Evergreen Valley Highschool | Computer Science | Incoming Sophomore |

Demo Night Presentation
Reflections: Overall, my time at Bluestamp has shown me that I really enjoy the software side of engineering and the designing aspect as well. Seeing my smart mirror go from just a sketch to a functioning mirror has really given me the confidence to pursue software engineering and design in the future. I also learned that as long as you are determined and willing to stick to something, you can make it happen.
Final Milestone
My third milestone was to glue the mirror screen to the monitor and to get my mirror display to load onto the monitor. To do this, I first hot glued my mirror screen to the monitor. Then, I used a couple of git commands such as ‘git pull’ and ‘git push’ to push my code to my github repository and then pull it onto my Raspberry Pi. I also changed the port numbers from 3000 to 8080 and after using ‘npm run build’ and ‘npm install’ I was able to load all my code and display it on the monitor.

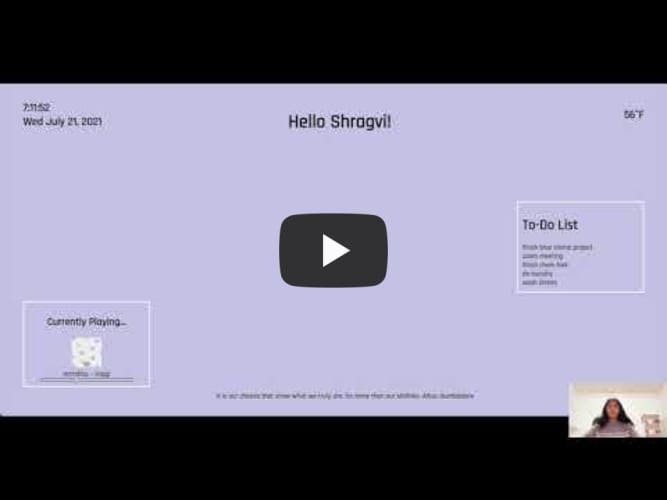
My mirror displayed on my monitor.
Second Milestone
My second milestone was to code the features and modifications that I wanted to add onto the Smart Mirror. The features I added are the time, date, weather, to-do list, motivational quotes, and music. To do this, I used React and since this was my first encounter with React, I had a lot to learn. But after getting the hang of it, it wasn’t so bad. The first component that I worked on was the time and date. For this I used the javascript date object to be able to display the current time, month, day, and year. The second component I worked on was the todo list component. For this component, I used a google calendar api so my mirror would display my tasks and events from my google calendar and update accordingly. The next component was the Weather component. Similarly to the todo list, I used openWeather map to generate an api and display the current weather according to my location. For my quotes component which displays different motivational quotes every hour, I used zenquotes API to generate the different quotes. My last and most complicated component was the spotify component. For this I followed part of a video tutorial and used a spotify API to essentially display whatever song I am playing from my spotify account onto the mirror.
Sketch with Modifications:

Time and Date component:

const interval = setInterval( ()=>setCurrentTime(new Date()),1000);
I set the time and date to update every second using an interval function so it would be current.
To-do List component:


A side-by-side view of my tasks on my google calendar displayed onto the mirror.
const getEvents = async()=>{
const key = 'API KEY'
const date = ISODateString()
console.log(date)
const data = await axios.get(`https://www.googleapis.com/calendar/v3/calendars/EMAIL/events?orderBy=startTime&singleEvents=true&timeMin=${date}&key=${key}&maxResults=5`
)
The code I used to pull an API key from google calendar.
Music component:


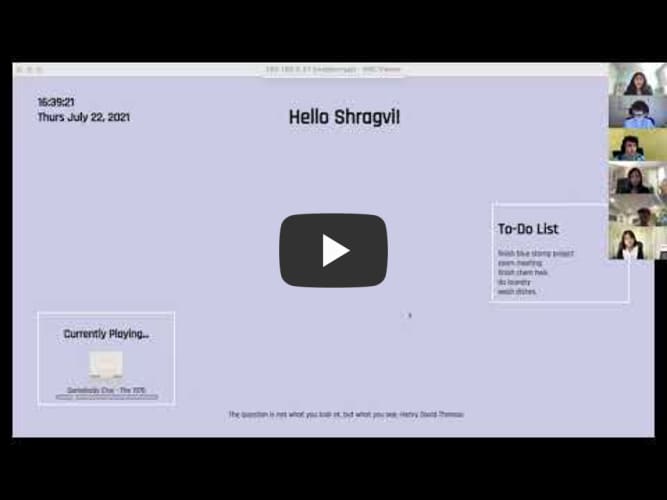
The song playing on Spotify displayed onto my mirror.
First Milestone
My first milestone was setting up the Raspberry Pi and getting the base project working. To set up the Raspberry Pi, I had to download the Raspbian Software and work with and connect different components like a mouse, keyboard, and SD card to the monitor. I also set up SSH and VNC in order to be able to view everything on my computer screen. After setting up the Raspberry Pi, I moved onto installing the Smart Mirror software from a gitHub respository created by my instructor along with installing node.js and npm. Now with the first milestone completed, I can move onto coding and adding modifications.

The Raspberry Pi all set up.